Android Studio Button Stil Tanıma
Android’te button Still tanımlama nedir diyecek olursak. Değişken bir gönder butonu yapıcaz. Mesela Yandaki ![]()
![]()
![]()
![]() simgeleri kaydedin butonları ayarlarken işimize yarıyacak.Burada bu 2 simgeyi buton olarak nasıl tanımlarız ve üstüne tıkladığımız da mesela 1 resmin üstüne basılı kaldığında 2 resmin gelmesini nasıl sağlarız onu yapıcaz..
simgeleri kaydedin butonları ayarlarken işimize yarıyacak.Burada bu 2 simgeyi buton olarak nasıl tanımlarız ve üstüne tıkladığımız da mesela 1 resmin üstüne basılı kaldığında 2 resmin gelmesini nasıl sağlarız onu yapıcaz..
Öncelikle bu 2 resmi kaydedin ve projenizin dizinine gelerek res klasöründe ki drawable’ye atın. Çok karmaşık isimler de sorun çıkabiliyor. Ben olsam a b gibi basit harfler kullanırım. Sonra drawable klasörüne sağ tık Drawable Resource file oluşturun. Gonder.xml tanımlayın.
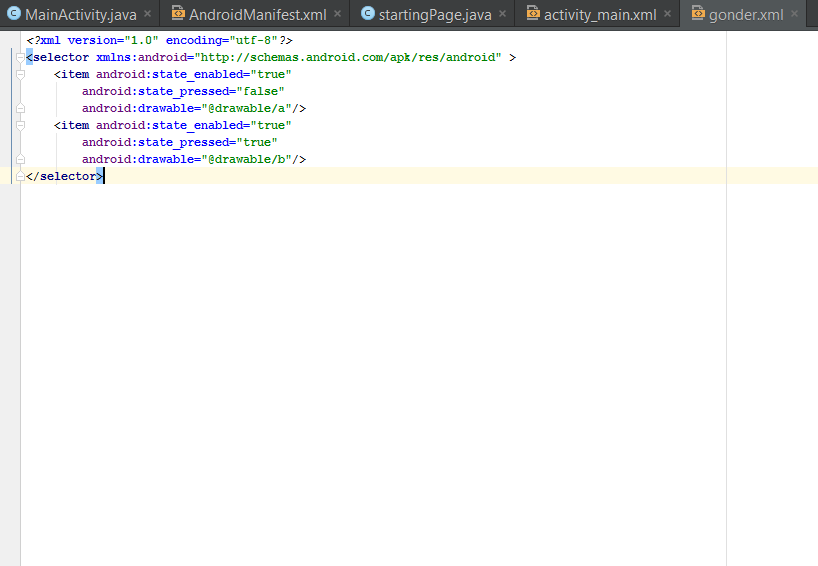
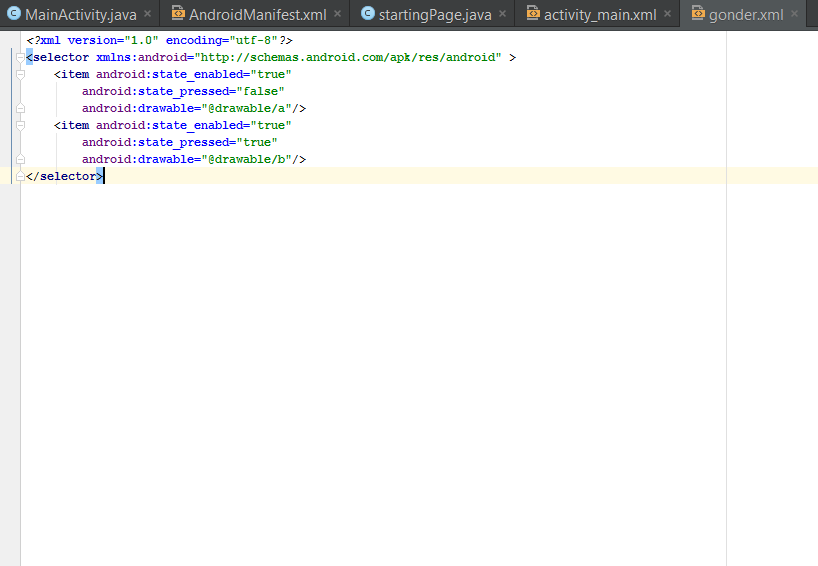
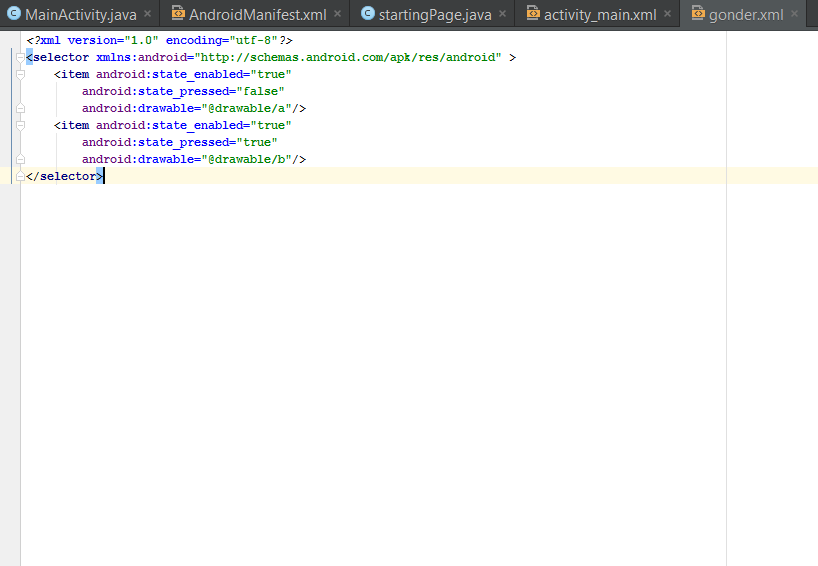
Resim :



Kodlar:
<selector xmlns:android="//schemas.android.com/apk/res/android" > <item android:state_enabled="true" android:state_pressed="false" android:drawable="@drawable/a"/> <item android:state_enabled="true" android:state_pressed="true" android:drawable="@drawable/b"/> </selector>
Sonraki işlemde ise yapacağımız olay style.xml de ( values’in orada ki)
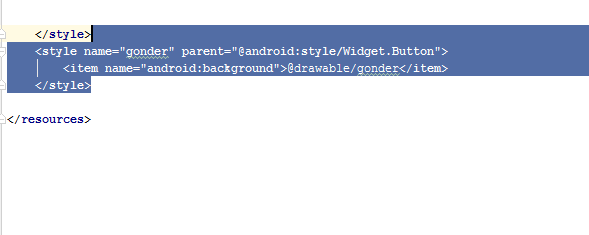
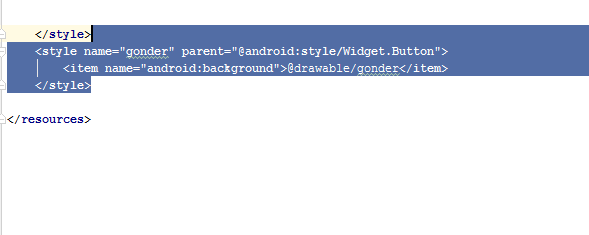
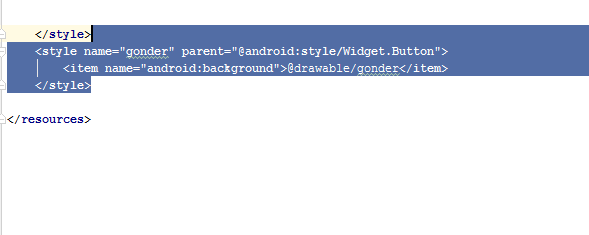
Resim :



Kodlar : <style name="gonder" parent="@android:style/Widget.Button"> <item name="android:background">@drawable/gonder</item> </style>
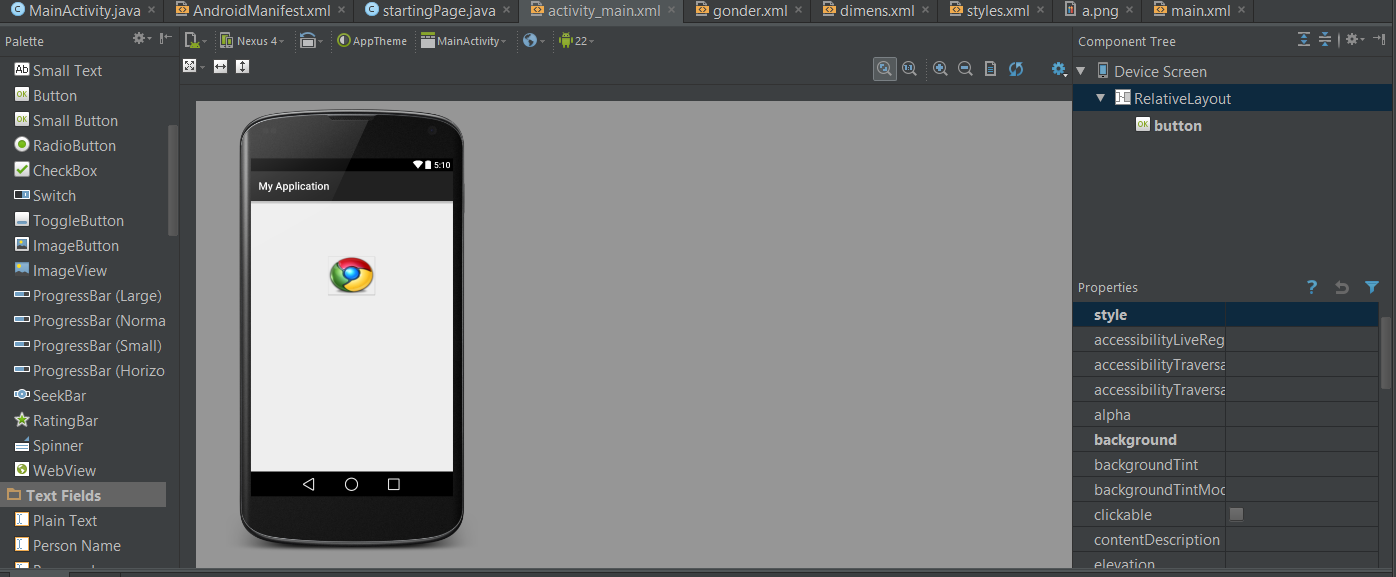
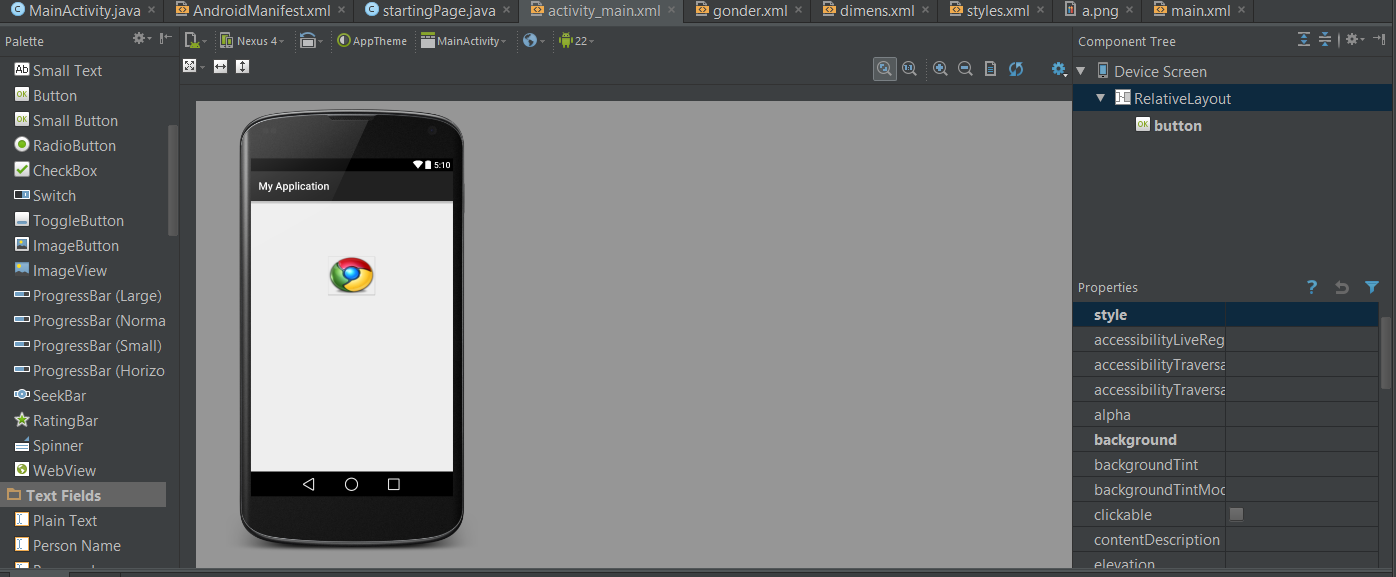
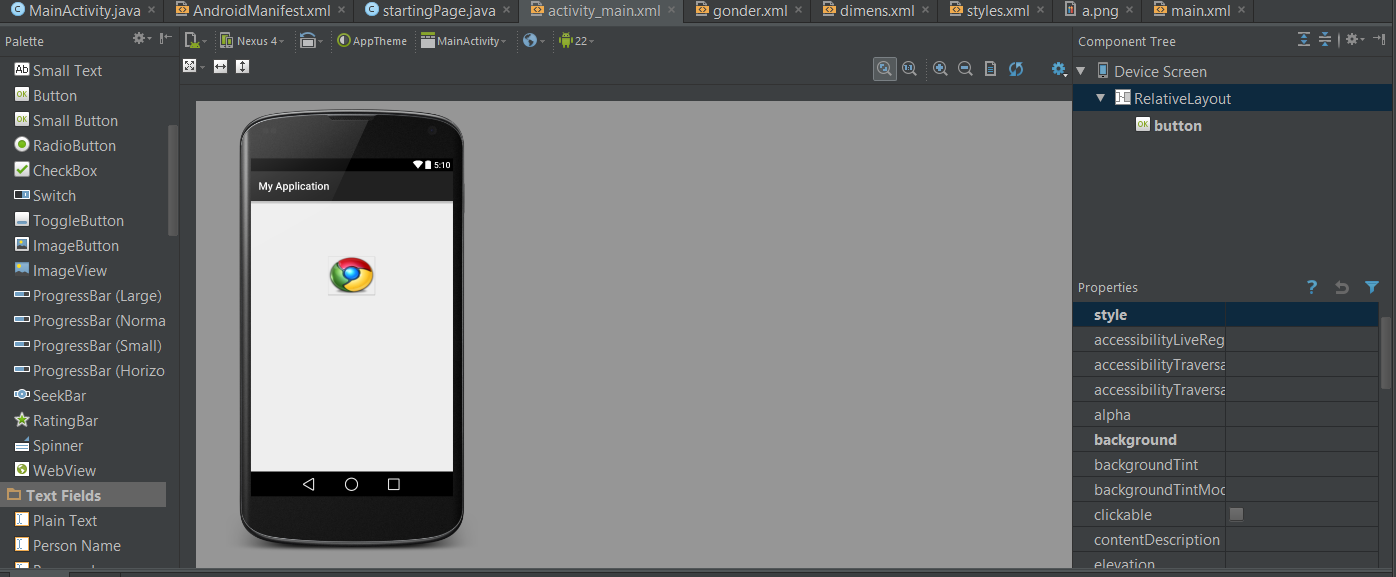
Bir sonra ki adım ise activity_main.xml’de bir button nesnesi atamak ve içini boş bırakmak. F2 tuşu ile ıd ve nesnenin içini ayarlayabilirsiniz. Sonra ise sağ altta ki properties’ta style kısmında gonder’i seçmek ve resim olarak 1 resim gelicek.



Uygulama bu kadar çalıştıralım..
Tıklamadan Önce Tıkladığımız da













Selamun Aleykum.
Sitenizden faydalanıyorum.Hakkınızı helal edin.
Emeğinize sağlık.
Rica Ederiz, Faydalanmanız için yazdık, İşinize yarıyorsa ne mutlu bize 🙂